Virva Infotech is a valuable asset to our business cause it is absolutely amazing that they are giving services beyond the limit. They provide us with the IT support we need to grow and succeed.
We Are Offering All Kinds of IT Solutions Services
At Virva Infotech, we offer Mobile App Development, Web Application development and AI solutions. Our expert team has been working with technology such as Flutter, Android, PHP, Laravel, WordPress/Java.NET, Python and many more for over 12 years. The important thing here is that the applications are developed in a high quality, scalable and secure manner to ensure that your business needs are met completely. Let us make your dream come true by turning your dreams into reality by our professional.
Flutter App Development
Scale your business with Flutter! Virva Infotech provides proficient Flutter app design assistance to transform your business. Flutter's flexibility is harnessed by our skilled team to assist you in achieving your digital dreams. Let your vision come to life!

Ignite Success with Leading Android Services
Virva Infotech delivers Top-notch Android development services, taking your business one step further into the hands of technology. Our dedicated monitor ensures that your applications are innovative, trusty, and ready for the market. As one of India's finest Android development firms, we keep you ahead in the competitive digital world. So, begin your journey with Virva Infotech today!

Chart a Bright Future with Kotlin
Virva Infotech is committed to helping you achieve success in kotlin! Being the nation's top-rated software company, from us, you get the best Kotlin development services possible to make your digital dreams come true. We craft applications that are efficient, reliable, and creative with the power of Kotlin combined with our expert resources. Let's take your project to the next level!

Soar to Success with React Native - Act Now!
At Virva Infotech, we design innovative and robust apps using React Native. We prioritize immediate success and strive to deliver it with a focus on efficiency and performance. Let us help you realize your vision!

Begin Your Journey: Opt for React.JS Today
React.js provides flexibility as well as performance for miraculous web development. Virva Infotech excels at optimizing projects for innovation and efficiency. Let's bring your digital dream into reality from today!

Elevate Your Dreams with Cutting-Edge Xamarin Solutions
Virva Infotech has assembled a team of Xamarin experts to assist you in your project. With the help of Xamarin's cutting-edge technology, we can develop apps that are both efficient and innovative.

Today's Advantage: Experience IOS Excellence
iOS, created for developing quality user-friendly apps, is also known for its exceptional performance. We specialize in innovation for efficiency at Virva Infotech in getting your projects into the next high level. Being one of the finest iOS app development companies in India, we are your trusted partner toward success. Let us create those digital ideas for you today .

Step into Prosperity with .NET as Your Guide
Creating applications in .NET is a pretty good option as the applications are robust and flexible. Virva Infotech provides innovative .NET solutions to optimize your projects for a successful outcome. Trust us to help your business dreams come true with efficient and high-performance services.

Experience your digital growth with Angular
The way Angular makes web development great is driven by its dynamic capabilities and we have it at Virva Infotech. We prioritize innovation and efficiency to ensure the success of your projects. Start your digital growth journey with us today!

Kick-Start Your Digital Business with the Power of Laravel
The combination of Laravel and flexibility results in a speedy and seamless web development. The approach at Virva Infotech is to continuously innovate and optimize projects for maximum success. With our Laravel solutions, your digital business can be efficiently operated.

Rev Up Your Project with Dynamic PHP Solutions
The PHP proficiency at Virva Infotech boosts the speed of your project. Exceptional web development outcomes are likely to be achieved using PHP due to its flexibility and dynamic nature. We prioritize innovation and optimization to ensure the success of our projects.

Experience Excellence through WordPress Development
At Virva Infotech, our WordPress specialization will provide an exceptional performance for your project on the internet. WordPress offers high-end web solutions in the simplest way possible and makes powerful use of efforts. For us, innovation and optimization are the way to your digital success. Top web design company in Rajkot, providing bright avenues towards digital excellence with its advanced WordPress solutions.

Boost Your Digital Presence Today with Node JS
Virva Infotech brings you an expertise in Node.js that will only improve your online visibility. Known for its fast-paced performance and scalability, Node.js offers great web solutions. We promote an innovative as well as an optimized approach to strengthening your online presence. So, trust us for that seamless journey into the future of digital success with our forward-thinking Node.js solutions.

Golang (Go): Simple, Efficient, Built for Performance
Boost your projects with Virva Infotech's Golang development Services. Golang, an open-source language from Google, is well-suited for web and network applications due to its fast performance. Suitable for cloud services, microservices tools and DevOp solutions. Let us help you build great Golang apps by consulting with our experts for free.

How Virva Infotech's 4-Step Process Delivers Exceptional Software Solutions
Discovery
Understanding the client's needs and goals, then defining the project scope, deliverables, risks, and success criteria.
Planning
Creating a detailed timeline, outlining tasks, defining roles and responsibilities, and setting milestones.
Execute
Completing tasks on time and within budget, communicating with the client, and getting feedback on deliverables.
Deliver
Delivering the final product to the client, providing comprehensive documentation, and offering ongoing support and maintenance.
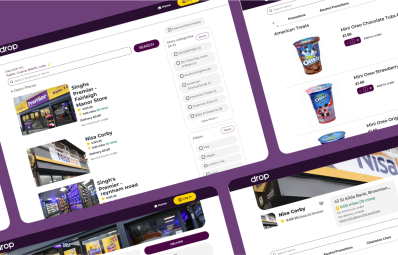
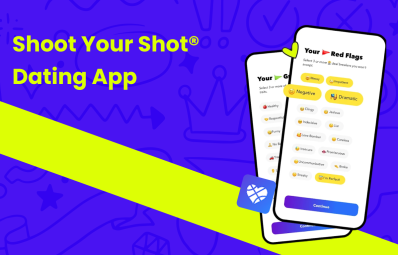
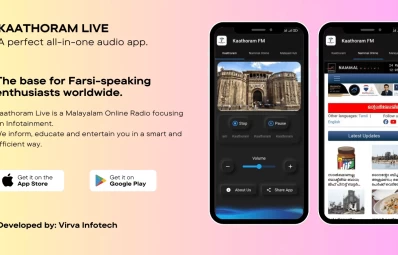
Our Work
Our world-class groundbreaking projects
Our Amazing Happy Clients
Our Global Clients - A testament to our worldwide digital brand
Latest news
Explore Our Blog and Event Updates
Sky Rocket Your Businesses With Our Top IT Solutions
Frequently Asked Questions
Feeling curious? Have a look through some of our FAQs or contact us right now to arrange a quick meeting in your convenient time.